I decided to spend some time today to play with GtkAssistant, more precisely, I tried to build a mock installation wizard mimicking Boxes' one in order to test how I could adapt its behaviour to make it GtkAssistant ready.
Overall, I enjoyed using GtkAssistant, it is a quite well thought out widget offering a lot of potential for a small API.
But despite how good GtkAssistant is, I encountered problems adapting it to my need. Here follows a list of what bogged me down.
A sequence of pages
GtkAssistant is great at implementing a sequence of pages, unfortunately, Boxes' wizard is more like a graph of pages.
 |
| Boxes' wizard's page graph |
Such a configuration is clearly out of GtkAssistant's scope and it can easily be solved by arranging the pages as a sequence and setting a custom "forward" function, so it's not that much of a problem.
Action area
GtkAssistant allows you to mark a page as custom, which will show no button in the action area when visiting this page. You can then add buttons to the action area in order to give some controls to the user. Unfortunately, I found no way to add buttons to the left side of the action area, usually containing the "back" and "cancel" buttons, which is pretty annoying.
Adding a way to add widgets to the left side or to hide only the buttons of the right side of the action area would help. In the end, I didn't found a way to make the "custom" page type useful to my case (which may just be better in the long run).
Content padding
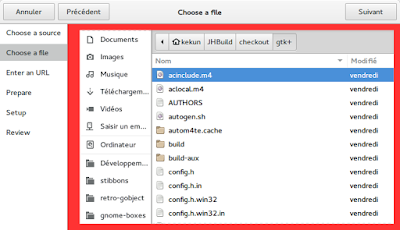
GtkAssistant sourround its pages with some padding, which most of the time is a good idea, unfortunately one of the pages I want to use is a big and complex widget (a GtkFileChooserWidget) which need to take as much space as possible for the user's ease, but also not to look ugly.
 |
| In red, the unwanted padding |
Cancelling a progressing page
You can't cancel (and go back from) a page typed as "progress" if it haven't been completed. It may make sense if the work in progress must be finished properly, but it's not always the case.
For example, Boxes use a progress bar to indicate that an installation medium is being downloaded, but such a task should be cancellable by the user (he could notice that he isn't downloading the right image), so even if the "progress" page type seems to correspond to this use case, it can't be used because it doesn't allow you to cancel a possibly wrong and probably long task.
It's not that much of a problem though as a regular page can be tweaked to have the desired behaviour.
Transition animations
There is no transition animation when moving between pages. It's not a huge problem but having some animation could make the page transitions more understandable. I would love to have a left to right animation when progressing forward and vice versa when progressing backward. =)
GtkAssistant -> content_box -> margin_border = 12 -> change it by 0 and that's it =)
RépondreSupprimerA good way to figure out this things is to use GtkInspector. If you don't know about it, press ctrl+alt+d and it will open, then you can see the widget hierarchy and see it's properties and css properties and change it on live. It's awesome!
PD: I also hate by default padding and margin in widgets :(
there's also a 12px spacing set on the "main_box" GtkBox
SupprimerThanks a lot! Thanks to both of you I have been able to hack something working. Unfortunately I haven't found a clean way to retrieve the internal widgets though, the only I found being something like the following.
Supprimerconstruct { realize.connect (get_content_boxes); }
private void get_content_boxes () {
if (main_box == null) {
forall ((child) => {
if (child.name == "GtkBox")
main_box = child as Gtk.Box;
});
if (main_box != null)
main_box.set_property ("spacing", 0);
}
}
I think this is a general problem which should be addressed upstream directly, would you file a bug about it?
SupprimerYep, here it is: https://bugzilla.gnome.org/show_bug.cgi?id=750631
Supprimer